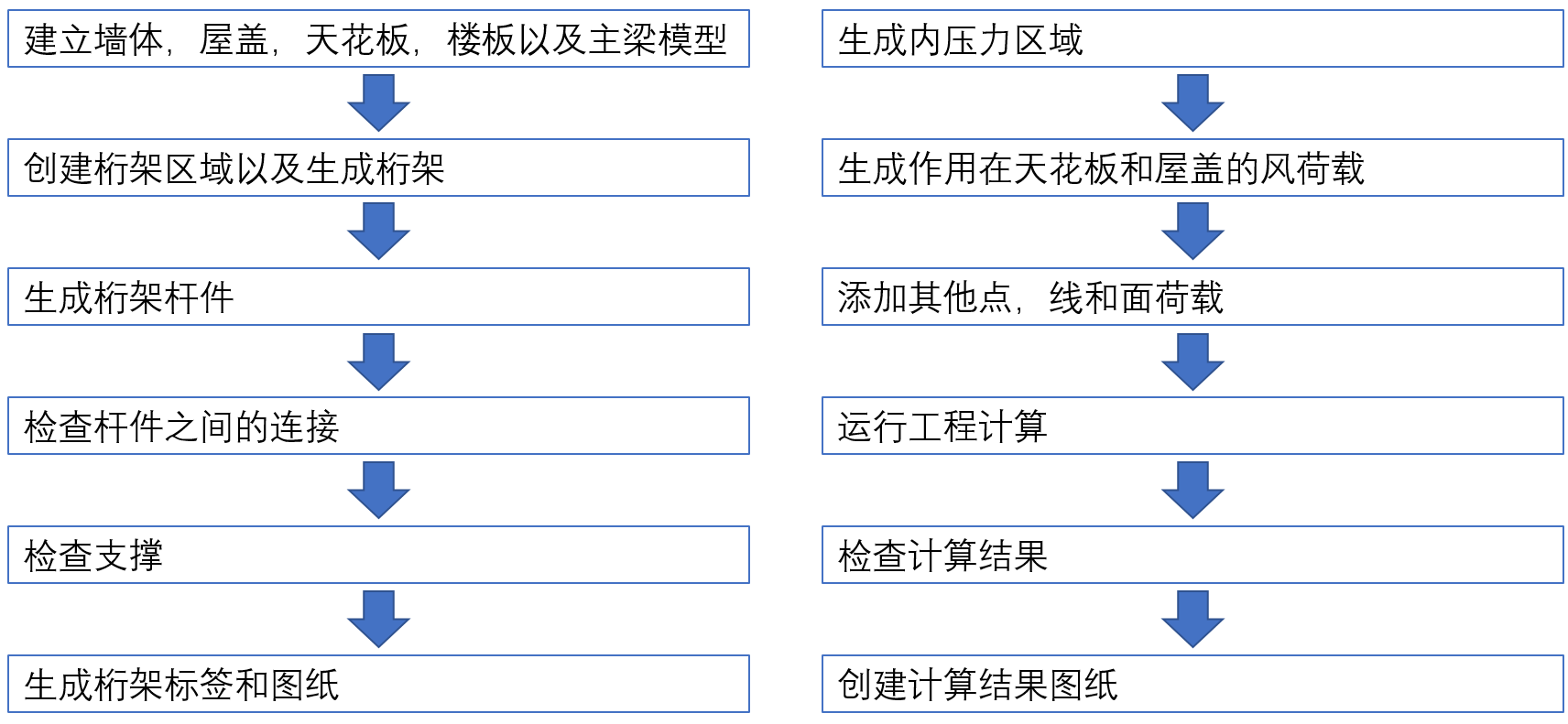
1.2 桁架力学计算步骤

第一步:建立墙体,屋盖,天花板,楼板以及主梁模型
桁架应由建筑模型中其他构件支撑,在创建桁架前应先确保支撑有效,每榀桁架至少有两个点支撑。墙体和梁等构件均可以设定为承重件。
检查清单
- 墙体应是承重墙;
- 梁的功能设定成主梁,梁应该由垂直承重元素支撑,例如立柱和承重墙;
- 构件之间需要物理接触或者有效连接,如此系统才能探测到有效支撑和完成荷载传递;
- “椽”应该由墙体和屋脊椽支撑。墙体末端和椽之间不允许有空隙,如有必要,调整建筑墙体高度或屋脊倾斜高度;
- 不应在模型中添加不属于建筑的墙体,因为这些墙体会影响建筑尺寸的求解,进而影响风荷载生成的准确性;
- 应只选用外墙,而非内墙作为建筑边界,外墙应该是闭合的,那么系统才能检测到建筑的内面积以生成风荷载。

第二步:生成桁架区域和桁架
桁架区域由限制桁架边缘的表面生成。
检查清单
- 限制对象的高度位置,特别是墙体末端应该和桁架的下方斜面互相接触;
- 桁架之间的连接处需要互相接触。

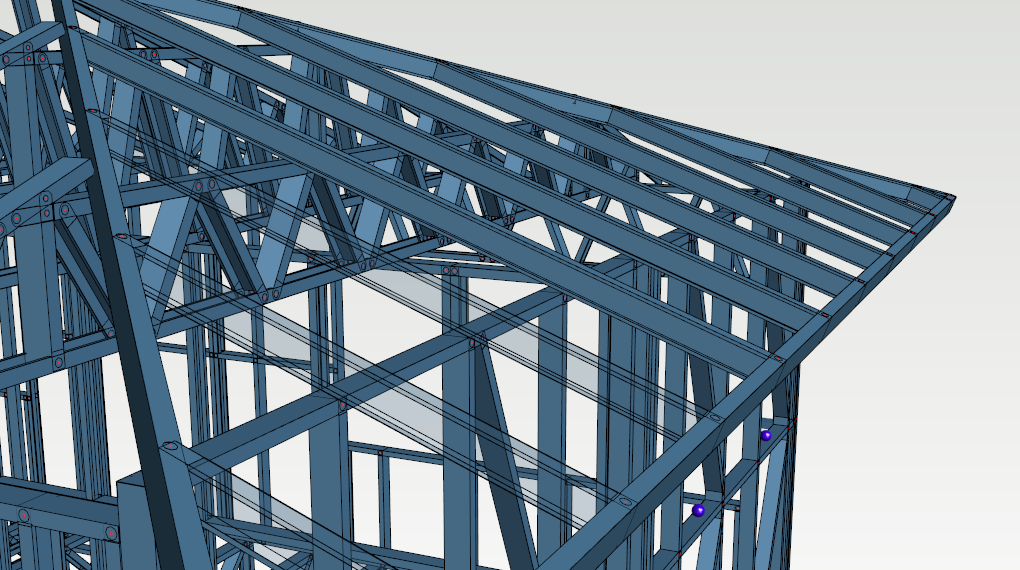
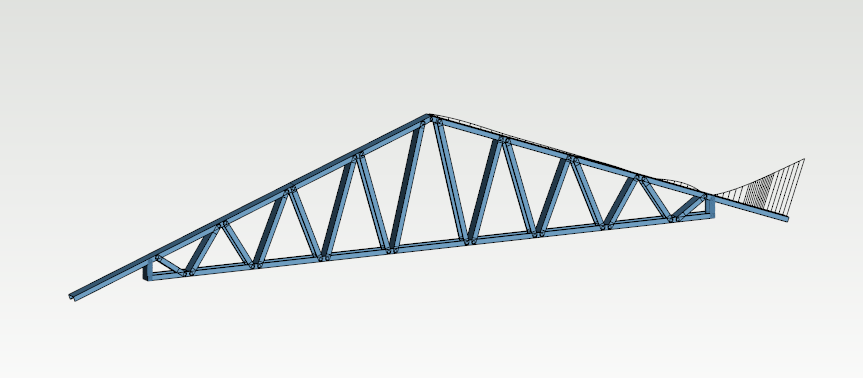
第三步:生成桁架构件
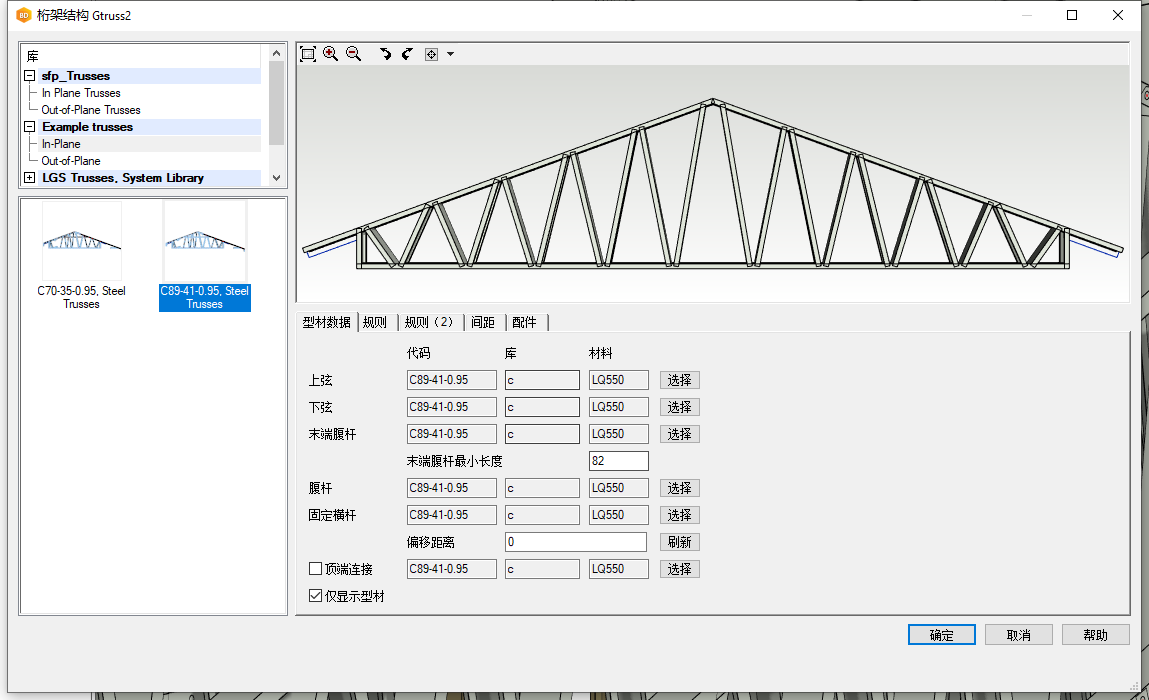
桁架构件根据用户定义的规则生成。
检查清单
- 检查构件的参数和桁架类型;
- 检查力学计算中使用的构件材料和钢材型号是否已存在在截面计算库中。

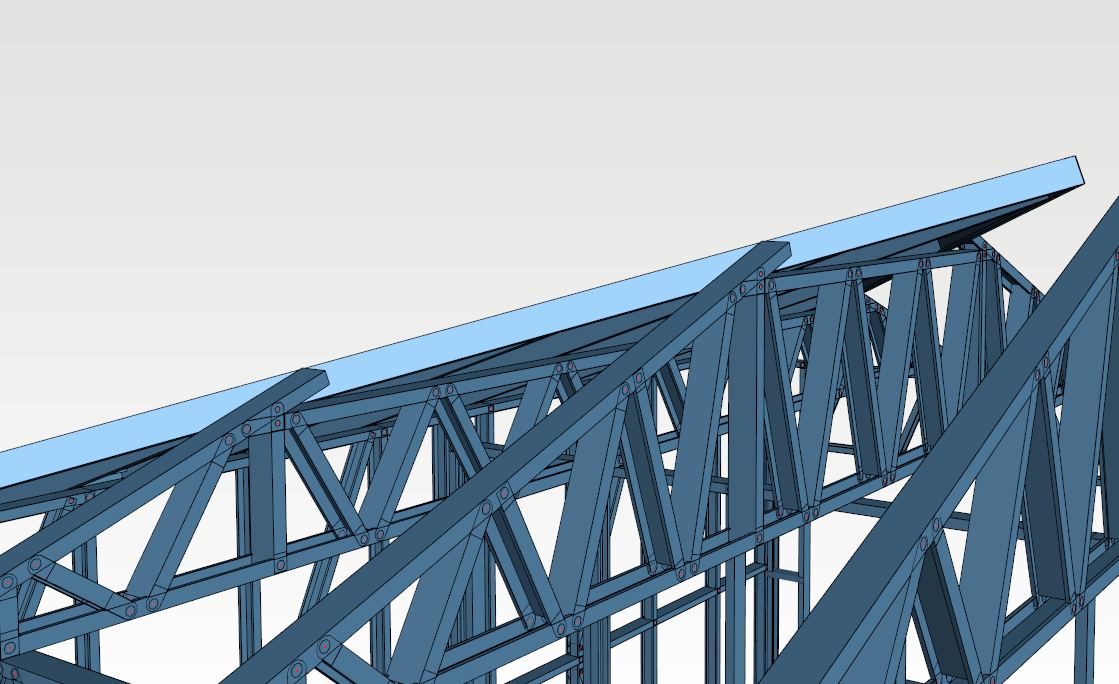
第四步:检查构件件的连接
桁架构件之间需要定义有效的连接。系统构件生成程序会在构件之间添加连接,但用户需要检查这些连接是否有效。
检查清单
- 根据紧固件类型和编号检查使用的紧固件类型和编号以及连接的承载力;
- 桁架构件间的连接可以修剪,但力学计算不会考虑这些连接;
- 在桁架间使用托梁吊架或者直接螺钉连接,这样才能在纵梁桁架和被纵梁支撑的桁架之间生成支撑关系。

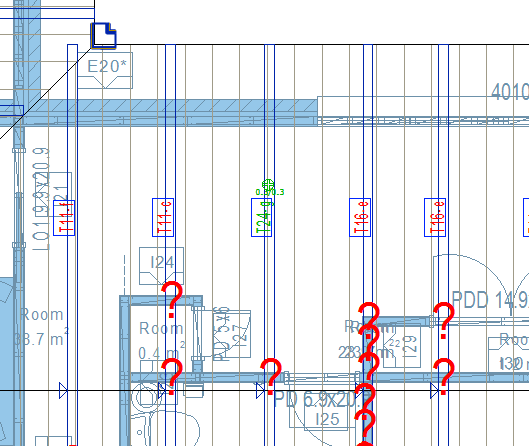
第五步:检查支撑
在支撑和被支撑的对象之间一定要有物理接触或者连接。被其他桁架支撑的桁架需要用户自行创建连接。
检查清单
- 检查桁架与桁架间的支撑并添加连接;
- 检查承重墙高度并确认其与桁架构件接触到;
- 检查承重主梁位置并确认他们与桁架构件接触到。

第六步:创建桁架标签和图纸
桁架生成后应生成好构件标签与桁架图纸。

在桁架工程计算前桁架图纸一定要先创建并更新好。标签在工程计算中会被用到。
检查清单
- 在桁架设计前创建好桁架图纸;
- 如果桁架几何形状被改变了,需要更新桁架图纸。

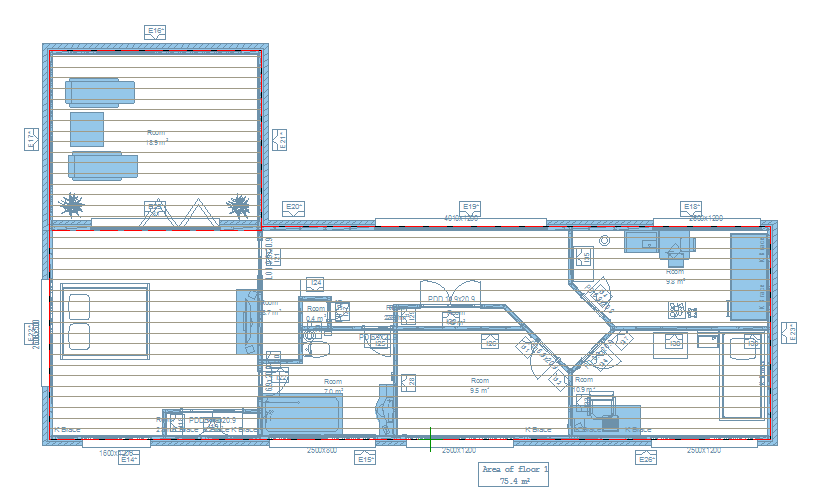
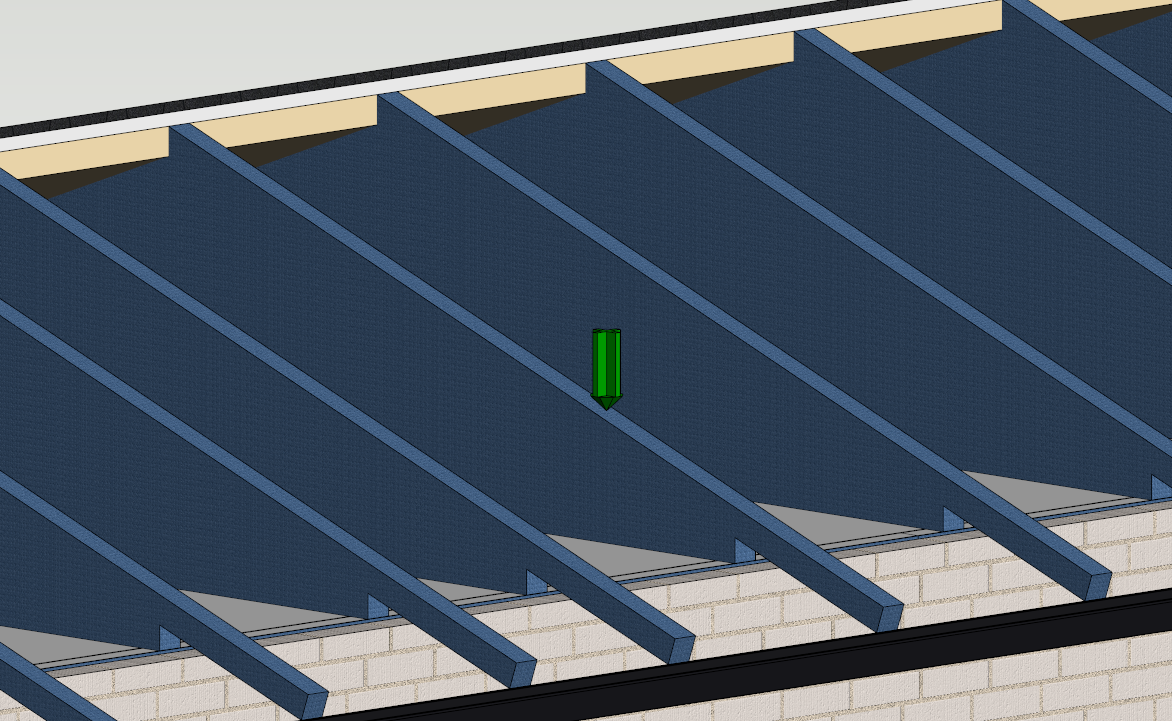
第七步:生成内压力区域
内压力区域由外墙和内部天花板或者屋盖限制。如果天花板是可以穿透的,那么内压力区域则由屋盖底表面限制。
使用

检查清单
- 检查限制内压力区域的虚线,如有必要调整虚线。

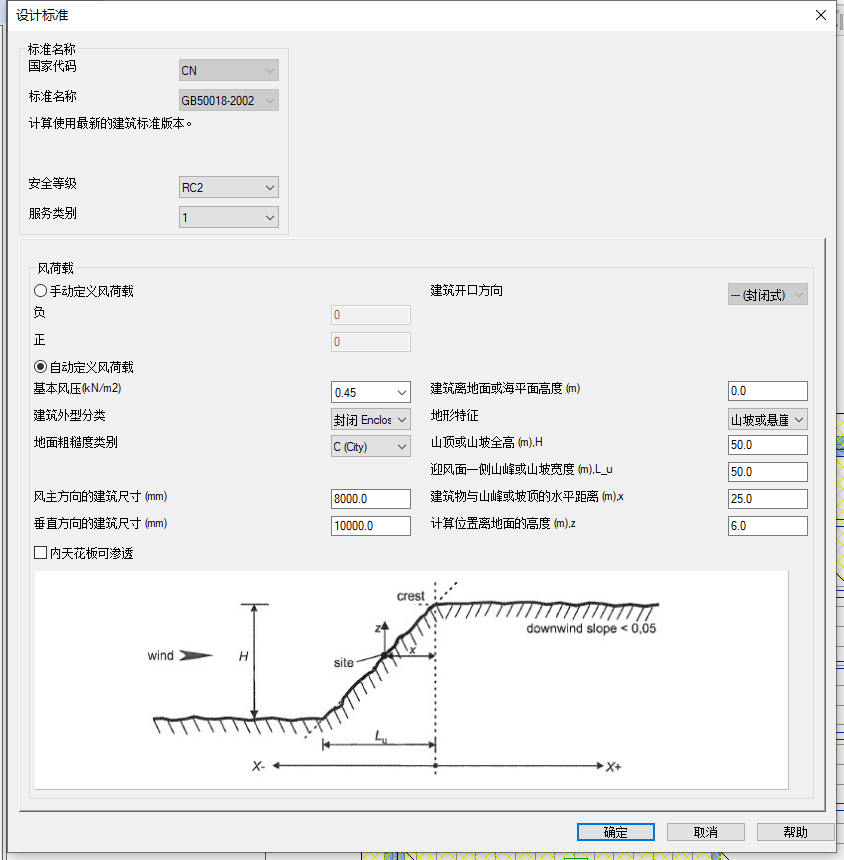
第八步:生成天花板和屋盖的风荷载

检查清单
- 开口属性以及相应的加成内压力系数,请参照GB50009标准中的规定;
- 根据建筑位置形貌和环境因素选择风的主方向;
- 检查默认默认值,特别是建筑在地面形貌的相对位置。

第九步:加入其他线,点和区域荷载
点、线和区域荷载可以手动创建。所有荷载应该在与承载对象同一个模型对中创建。如要在底弦上施加点或者线荷载,现在天花板上添加荷载然后把它移动到与底弦接触。
检查清单
- 确保荷载添加在正确的模型对;
- 检查并确定点和线荷载是施加在桁架构件上,而并非桁架上。

第十步:运行力学计算

检查清单
- 检查生成错误和警告,它们可以为建筑模型的优化提供指导;
- 模型连接检查标志可以用来提示支撑不足。

第十一步:检查工程计算结果
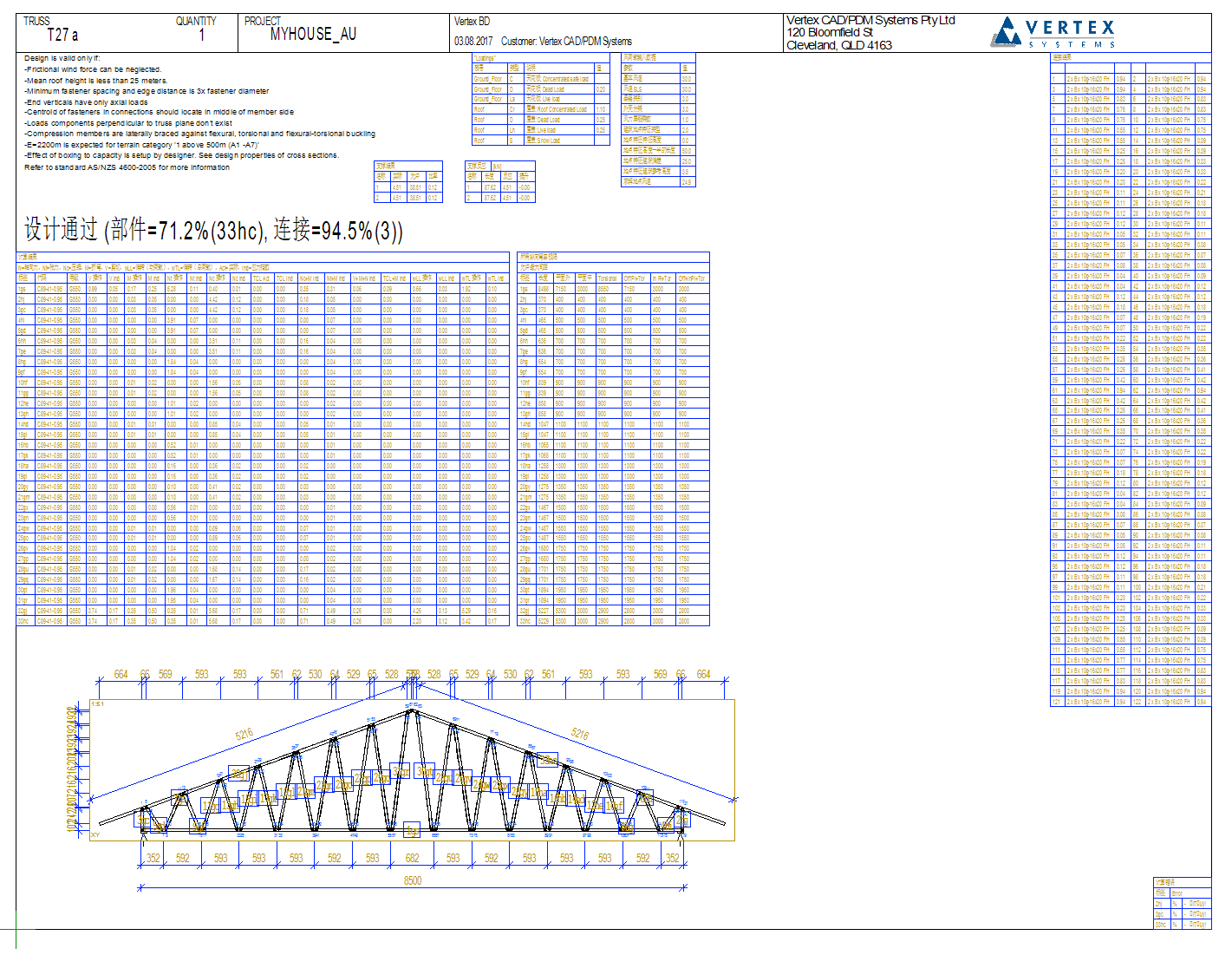
结果可以在3d模型或者2d图纸中打开。图纸展示每根构件的应力指数。如果应力指数大于1.0则说明构件的承载力被超过了。
用户可以使用单个桁架分析功能
设计失效时可以选择以下优化策略:
- 减少桁架间距;
- 提高杆件强度;
- 增加腹杆的数量;
- 对关键部件使用箱合桁架结构;
- 使用多层桁架;
- 检查荷载路线。

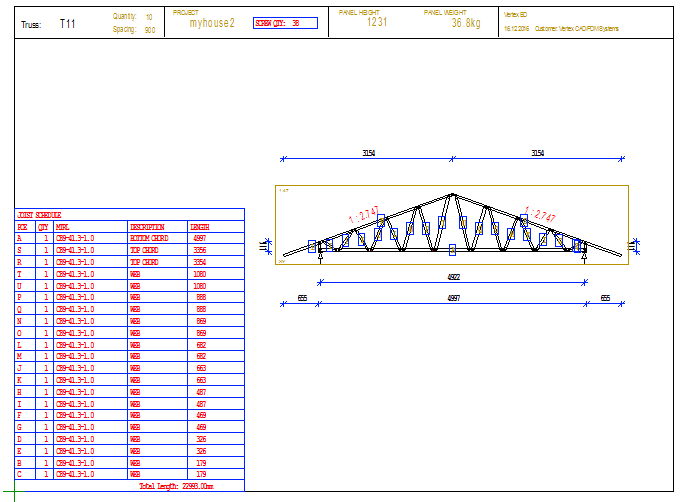
第十二步:创建计算结果图纸
计算结果图纸汇总了每榀桁架的工程计算详细结果。
检查清单
- 检查显示的支撑在正确的位置;
- 检查弯矩图和轴向应力图。